 A software architect has an impotent role in software development- he explores the business needs, chooses the right technologies, designs and aids in implementation. Amongst other things an architect serves as a quality gate in the origination, preventing bad technology decisions and migrating technological risks. But what happens when a quality gate is raised to high and risk mitigation is more impotent than the needs for change – then the architect becomes a roadblock to any change and innovation, the architect them becomes a person you need to “pass” rather than “consult with”.
A software architect has an impotent role in software development- he explores the business needs, chooses the right technologies, designs and aids in implementation. Amongst other things an architect serves as a quality gate in the origination, preventing bad technology decisions and migrating technological risks. But what happens when a quality gate is raised to high and risk mitigation is more impotent than the needs for change – then the architect becomes a roadblock to any change and innovation, the architect them becomes a person you need to “pass” rather than “consult with”.
Does Google prefer WordPress over Drupal?
After 2 weeks of hard work, I have ported spacebug from Drupal to WordPress. I still believe that these are both great web platforms and have their unique advantages in their domain. I am planning to do a technological comparison between Drupal and WordPress later on this month, but the major change I see is in terms of hits from Google.
I have noticed an immediate increase in hits from Google on the same content, using the same SEO principals and same links. The increase is significant (around 20% more traffic over the last 5 days)
Which makes me wonder:
Does Google prefer WordPress over Drupal?
Javascript Object to String
Javascript is a little hard to debug, Firebug helps a lot, but sometime you just to need to convert a javascript object into a string.
In order to do that (in firefox) you could use the toSource() method.
Here is how you do it:
// create an object
var anyObject = {'someAtt':'someValue', 'otherAtt' : 'otherValue'};
// get the object to source
var anyObjectToString = anyObject.toSource() ;
// now write the string
document.writeln(anyObjectToString );
Here is the printout of this code in firefox:
In Internet Explorer and Chrome this will generate a Javascript error – but this is not for production so using it in Firefox would do fine.
Testing Windows Live Writer with Drupal
Drupal blogger – aren’t you tiered of writing HTML for every blog post? I am using Drupal 6.X and it does not come with a WYSIWYG editor by default. I tried a couple of WYSIWYG modules but non of them were really good. Drupal 7 is suppose to have great WYSIWYG integration, till then I will try my luck with a few desktop blogging tools
First one:
Windows LiveWriter is an impressive blog editor, and is probably the cleanest one. It provides the familiar user interface that one would expect from usual Microsoft applications. Writing a blog entry with intuitive features like a rich text editor and spell checker is easy. Users also have the ability to quickly add images and other media
Source – http://www.smashingmagazine.com/2008/08/01/15-desktop-blogging-tools-reviewed/
So here we start:
CakePHP Ajax/JSON calls fail? Try turning debug output off
 CakePHP is a rapid development framework for PHP that provides an extensible architecture for developing, maintaining, and deploying applications. CakePHP provides several Ajax features, but if cakephp debug is not turned off, most Ajax calls and JSON encoding would fail.
CakePHP is a rapid development framework for PHP that provides an extensible architecture for developing, maintaining, and deploying applications. CakePHP provides several Ajax features, but if cakephp debug is not turned off, most Ajax calls and JSON encoding would fail.
The problem / symptoms
When calling a server side cakephp method through Ajax calls usualy in combination with JSON encoding, the call fails. The server returns HTTP 200 and everything seems fine, but the Ajax call just doesn’t work.
When to Stop Support for old Browsers such as FireFox 2 and Internet Explorer 6

Let’s face it- old browsers are a pain in the rear. Browsers like FireFox 2 and Internet Explorer 6 do not behave like modern browsers. They do not render HTML in the same way and do not interpret JavaScript in the same way. You can, most of the time, fix these issues, but the process costs a lot in terms of testing, development, and time to market. I was just involved in a project were a client insistent on going through 12 browsers and paid hundreds of thousands of dollars for that line item.
The problem is that clients still use these browsers and expect to view your site properly with their legacy browsers. So, when do you stop supporting old browsers?
Great New Free WordPress Themes From Skinpress
There are a lot of good WordPress themes out there and a lot of deprecated ones too. In my pursuit for a great WordPress theme I went over hundreds of themes. I finally came across skinpress themes. IMHO they provide a great set of themes, offering WordPress 2.9.2 new features support and all the social goodies.
Here are two examples:

Disclaimer: WordPress themes evolve very rapidly, if you are reading this post in a year from now (let’s say April 2011) this recommendation might be deprecated.
Useful JQuery Plugin to Display Errors, Messages, and Alerts: Gritter
Real estate on your web page could be as important as real estate in real life. You got very little space on your client screen and need to use every inch (or pixels). Errors and messages take up valuable space that could be better used for more important things.
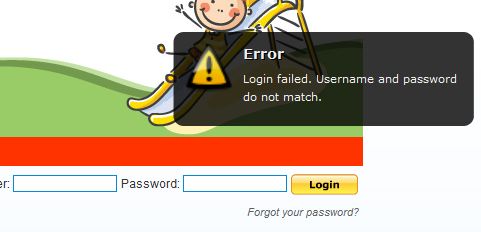
That is why Gritter is a great JQuery plugin – it saves real estate on your page by showing alerts, messages and errors in a floating bubble way, that is both informative and (because you can configure Gritter to fade away after a few seconds) non intrusive:

This image was taken from one of our new site’s design, we decided to use Gritter instead of putting the errors and notification inline.
Check out Gritter’s demo site and project site and, for CakePHP developers, here is an article about integrating Gritter with CakePHP.
It is open source, looks great, easy to integrate, and is very useful!
CakeOTP 1.1 – User Registration with One Time Password for CakePHP Released

CakeOTP is a reference implementation of User Registration with a secure, table-less and expirable implementation of One Time Password for the popular CakePHP development framework.
New in CakeOTP release 1.1
1) Automatic login process, after the account activation- The user is automatically logged into the site and is redirected to an internal page, immediately after activating his/her account.
2) User email validation.
Download this release here.
Checkout the Online Demo, project page and getting started page.
JQuery AJAX POST Sending Only Partial Data? Try URL Encoding.

JQuery is a great JavaScript framework that makes web developer life much easier. But like all framework, you need to learn its gotchas in order to work effectively with it. Here is one of those gotchas –
Jquery POST method lets you create Ajax HTTP POST request to the server. It is actually a shorthand to the JQuery Ajax method:
$.ajax({
type: "POST",url: "save.php",
data: "param1="+paramValue1
+"¶m2=paramValue2",
complete: function(){ }, //manage the complete if needed
success: function(){}}//get some data back to the screen if needed
});
The problem
When executing the AJAX call, only part of the data is passed to the server and the rest vanishes. You usually see that some or all of the parameters you tried to pass are missing or cut in the middle.
The cause
JQuery uses ‘&’ as a separator between the parameters. If you have a ‘&’ within your key or value parameters, then the JQuery AJAX request gets really messed up.
The solution
Encode the parameters, replace & with %26 which is the standard encoding for that character.
Semi-Automatic
Use .replace(/&/g, “%26”) –
Here is a working example:
$.ajax({
type: "POST",url: "save.php",
data: "param1="+paramValue1.replace(/&/g, "%26")
+"¶m2=paramValue2.replace(/&/g, "%26")",
complete: function(){ }, //manage the complete if needed
success: function(){}}//get some data back to the screen if needed
});
Fully Automatic
A more elegant way is to slightly change the way we call the meethod and let JQuery do that encoding for you –
Here is a working example:
$.ajax({
type: "POST",url: "save.php",
data: { "param1": paramValue1,
"param2": paramValue2 },
complete: function(){ }, //manage the complete if needed
success: function(){}//get some data back to the screen if needed
});
