Most Startups use Slack these days to communicate. They also integrate Jira, Asana and other tools into Slack to improve the communication and integration between the team members. But what if you want to get a notification when a user registers to your site or app, when a user makes a payment or a complaint. Wouldn’t it be cool to integrate your business events with Slack? I found it very useful, and here is how I did it:
Step 1 – Go to the Slack API page and choose your integration method – There are a lot of supported use cases and methods of integration. I chose the Incoming Webhooks as I wanted to post on Slack every time a user registered to my service.
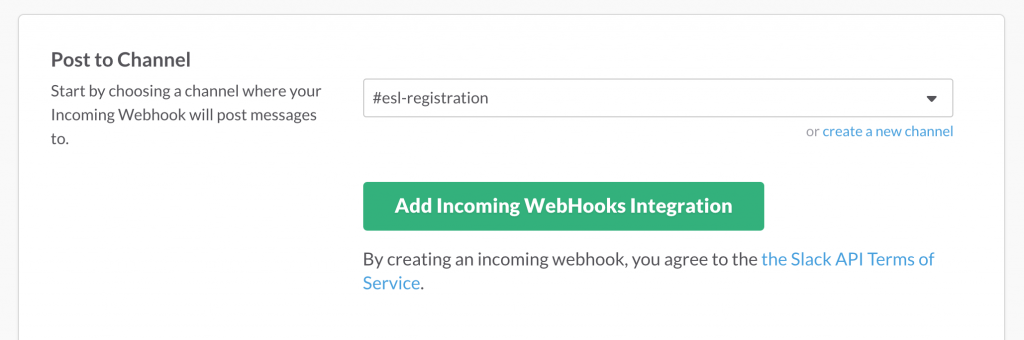
Step 2 – Setup your integration – to set up an Incoming Webhook integration, click on the Set up an incoming webhook integration and pick the channel you want to publish to:
Note that at the time of this article, if you choose to create a new channel you will need to refresh the page to actually see the channel you have just created. Once you have chosen a channel click on the “Add Incoming WebHooks Integration”. You will get to a page that will give you the URL and keys needed to post to that channel as well as other useful customization.
Step 3 – Code!
Here is how my integration looked on my python server:
# remember to import httplib and urllib
# send slack notification
username = self.request.get('email')
data = urllib.urlencode({'payload': '{"text": "Got new user: ('+username+')"}'})
h = httplib.HTTPSConnection('hooks.slack.com')
headers = {"Content-type": "application/x-www-form-urlencoded", "Accept": "text/plain"}
h.request('POST', '/services/[your]/[keys]/[here]', data, headers)
r = h.getresponse()
ack = r.read()
#do something interesting with the ack
Step 3 – Test
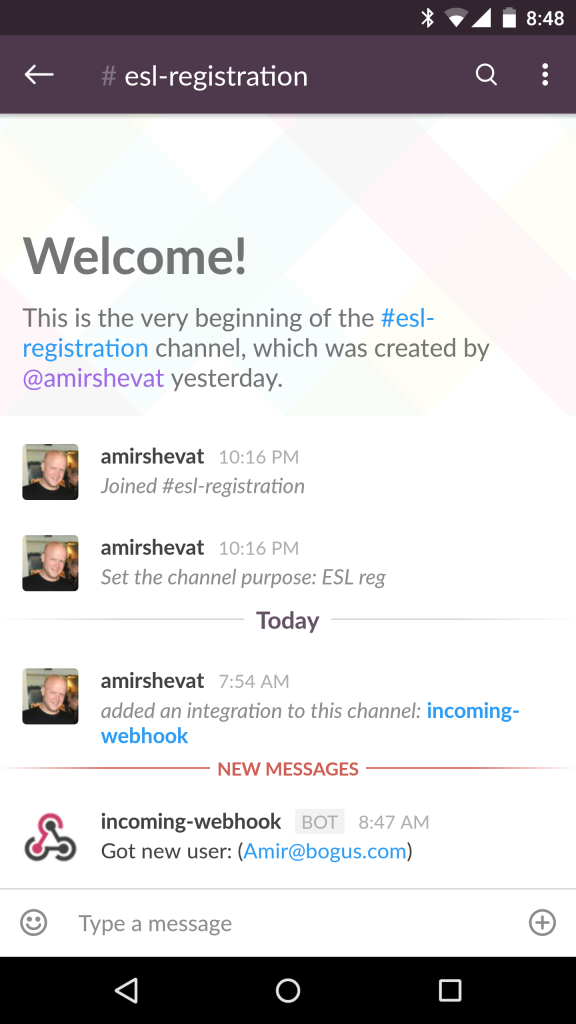
I ran the code and got a “ok” ack value, and was pleasantly surprised to get a new notification in my slack app:
Now me and my team get a notification on every user that joins our service! cha-ching!